반응형
먼저 로그인 환경이 어떻게 되어있는지에 따라서 자동로그인 환경이 다르다.
나는 특정 사이트을 기준으로 소스코드를 보고 만들기로 해본다.
(특정 사이트를 알려주기엔 쫌 그렇넹 ㅎㅎ)


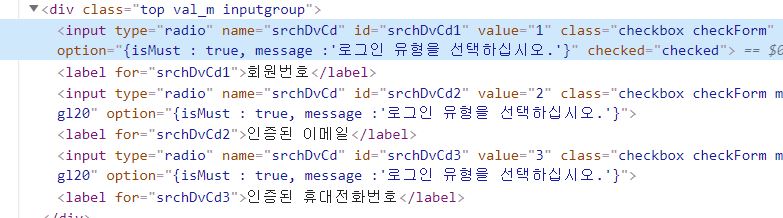
위의 소스코드를 보면 아이디를 라디오(radio)타입으로 회원번호, 이메일, 휴대폰을 선택하게 하고 입력을 받는 것을 확인할 수 있다.
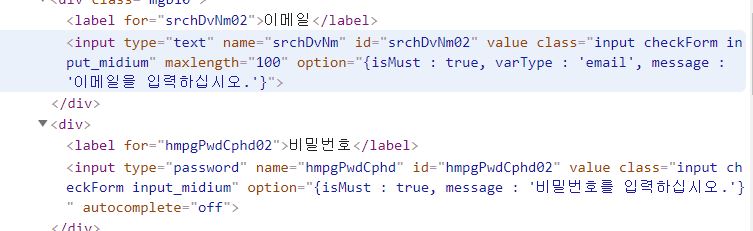
비밀번호는 똑같이 뭐 그냥 입력하면 되는거고
구조를 보면 div class 안에 포맷이 있고 id랑 value 값을 통해 정하게 된다.
해당사이트는 아이디 유형을 클릭을 통해 선정하고 이 후에 아이디 비밀번호를 입력하면된다.
그러면 논리 흐름상 아래와 같이 진행되게 된다.
아이디 유형선택 -> 아이디 입력 -> 비번입력 -> 제출
위의 논리 흐름으로 코딩을 시작하면 아래와 같은 코드를 만들 수 있다.
driver.find_element_by_xpath('//*[@id="srchDvCd2"]').click() # 이메일 방식으로 선택
driver.find_element_by_id('srchDvNm02').send_keys("아이디") # 아이디
driver.find_element_by_id('hmpgPwdCphd02').send_keys("비밀번호") # 비번
driver.find_element_by_xpath('//*[@id="login-form"]/fieldset/div[1]/div[1]/div[3]/div/div[2]/input').click()1. 소스코드를 보자면 xpath를 통해 로그인 유형을 이메일로 선택한다.
2. 아이디 입력하는 ID 값을 지정하고. 해당 값을 "아이디"를 통해 입력한다.
3. 동일하게 비밀번호 입력하는 ID 값을 지정하고, 해당 값을 "비밀번호"를 통해 입력한다.
4. 마지막으로 제출을 하면된다.
Xpath나 id값을 가지고 오려면 크롬에서 F12를 눌러서 해당 소스코드를 우클릭 -> Copy 를 통해 가지고 오면 된다.
끗
반응형
'Develop > Python' 카테고리의 다른 글
| 파이썬3 및 셀레니움을 활용하여 SRT 예매 매크로 만들기(2일차) (0) | 2021.02.02 |
|---|---|
| Python3(파이썬3) Selenium(셀레니움) 드롭다운(Dropdown) li class 자동 선택하기 (2) | 2021.02.02 |
| Python3(파이썬3) Selenium(셀레니움) 크롬(Chrome) 실행 (0) | 2021.02.02 |
| 파이썬3 및 셀레니움을 활용하여 SRT 예매 매크로 만들기(1일차) (1) | 2021.01.23 |
| 파이참(Pycharm)에서 pip 대신 패키지 설치하기(feat. 셀레니움/Selenium) (0) | 2021.01.23 |





최근댓글