반응형
개발의 똥멍청이가 다음에 내 블로그에 있는 제목 폰트 바꿀때 다시 헤매지 않도록 다시 메모한다.
( 닝겐은 망각의 동물이야)
별로 대단한 것도 아닌 HTML, CSS이긴하지만 또 시간이 지나면 생각 안나겠지.

내 블로그 사이드바를 보면 JMoon만 글자가 다른 것을 확인할 수 있다. 어떻게 이렇게 바꿀 수 있을까?
구글에서 바로 폰트를 땡겨와서 적용하는 방법과 폰트파일(ttf 등)을 티스토리에 업로드하여 땡겨오는 방법 등이 있다.
나는 후자인 티스토리에 ttf 파일을 업로드하여 땡겨오고, 특정부분에 적용하는 방식으로 진행할 것이다.
(폰트는 구글폰트 등을 통해 찾으면 좋다)
구글폰트 링크
만약 구글에서 바로 폰트를 땡겨와서 쓰고 싶다면 다음 블로그를 참고해보라
핵고수 블로그

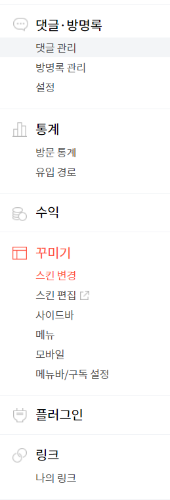
블로그 관리에 들어가보면 꾸미기 -> 스킨편집이 있다. 거기로 들어간다.

그럼 HTML 편집탭을 볼 수 있다. 여기서 HTML이랑 CSS를 수정할 것이다.

먼저 찾아놓은 폰트 파일(ttf 등)을 파일업로드를 통해 티스토리에 업로드한다.

그리고 CSS 탭에 가서 아래의 내용을 입력해주면 된다.
@font-face{
font-family:'FONT';
src:url('FONT_SRC)
};

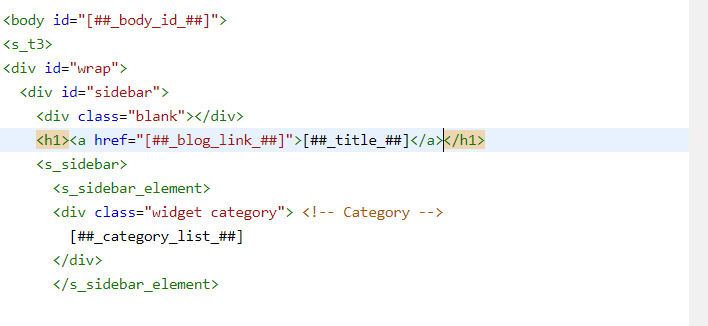
그리고 HTML로 가서 내가 바꾸고 싶은 곳을 찾아간다.
(사람마다 환경이 다 다르기때문에 알아서 잘 찾아보고 적용하길바란다)

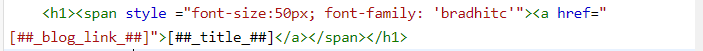
<span style="font-size:50px; font-family:'Pacifico'"> 기존내용 </span> 나는 폰트사이즈를 키우고 싶기때문에 font-size로 키우고 폰트는 Pacifico로 바꿨다.
그리고 저장하고 새로고침하면 크기랑 폰트가 바뀐상태로 잘 나온다!
반응형
'Develop > Etc' 카테고리의 다른 글
| 리눅스(우분투)에 마인크래프트(1.14.2버전) 버킷(Spigot) 및 서버 구축! (6) | 2019.06.16 |
|---|---|
| 마인크래프트(MineCraft) 1.14.2 소닉 쉐이더 설치 (1) | 2019.06.16 |
| 마인크래프트(1.14.2) 설치 (0) | 2019.06.16 |
| 우분투(Ubuntu) 리눅스 SSH 설정 및 연결 방법(공유기 환경) (1) | 2019.06.16 |
| 라즈베리파이3 리눅스 OS (우분투/ubuntu) 설치 방법 (0) | 2019.06.16 |







최근댓글